Link
Understanding the HTML <a> Tag
The HTML <a> tag is used to create hyperlinks, which allow users to navigate between different webpages, sections within the same page, or other resources on the web. It is one of the most commonly used elements in HTML, enabling seamless connectivity across the internet.
Key Points to Cover:
-
What is the
<a>Tag?:- Define the
<a>tag as an anchor element used to create hyperlinks. - Explain that the hyperlink can lead to another webpage, a specific section of the same page, an email address, or even trigger a download.
- Define the
-
Basic Syntax of the
<a>Tag:- The basic structure includes the opening
<a>tag, anhrefattribute specifying the destination URL, the link text, and the closing</a>tag. - Example:
<a href="https://www.example.com">Visit Example</a>
- The basic structure includes the opening
-
Attributes of the
<a>Tag:href: Specifies the URL or destination of the link. This is the most important attribute of the<a>tag.<a href="https://www.example.com">Visit Example</a>target: Specifies where to open the linked document. Common values include_blank(opens the link in a new tab) and_self(opens the link in the same tab, which is the default).<a href="https://www.example.com" target="_blank">Open in New Tab</a>title: Provides additional information about the link, which is displayed as a tooltip when the user hovers over the link.<a href="https://www.example.com" title="Go to Example Website">Visit Example</a>rel: Defines the relationship between the current document and the linked document. Common values includenofollow,noopener, andnoreferrer.<a href="https://www.example.com" rel="nofollow">Visit Example</a>
-
Types of Links Created by the
<a>Tag:- External Links: Links to other websites.
<a href="https://www.example.com">Visit Example</a> - Internal Links: Links to other pages within the same website.
<a href="/about.html">About Us</a> - Anchor Links: Links to specific sections within the same page, using the
idattribute.<a href="#section1">Go to Section 1</a>
<!-- Section of the page -->
<h2 id="section1">Section 1</h2> - Email Links: Links that open the user's email client to send an email.
<a href="mailto:[email protected]">Email Us</a> - Download Links: Links that trigger a file download.
<a href="file.zip" download>Download File</a>
- External Links: Links to other websites.
-
Best Practices for Using the
<a>Tag:- Ensure that link text is descriptive and meaningful, helping users understand where the link will take them.
- Avoid using "click here" as link text; instead, describe the destination or action.
- Use the
target="_blank"attribute cautiously, as opening too many new tabs can be confusing for users.
-
Styling Links with CSS:
- Explain how links can be styled using CSS to change their color, add hover effects, and more.
- Example:
a {
color: blue;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
-
Examples of Proper Usage:
- Provide code snippets demonstrating different types of links and their attributes.
- Show examples of using the
<a>tag in navigation menus, footers, and within content.
Example Structure:
<!DOCTYPE html>
<html>
<head>
<title>Understanding the HTML <a> Tag</title>
</head>
<body>
<h1>HTML <a> Tag</h1>
<!-- External link -->
<p>Visit the <a href="https://www.example.com">Example Website</a> for more information.</p>
<!-- Internal link -->
<p><a href="/about.html">Learn more about us on our About page</a>.</p>
<!-- Anchor link -->
<p><a href="#contact">Jump to the Contact Section</a>.</p>
<!-- Email link -->
<p><a href="mailto:[email protected]">Send us an email</a>.</p>
<!-- Download link -->
<p><a href="file.zip" download>Download our brochure</a>.</p>
<!-- Contact Section -->
<h2 id="contact">Contact Us</h2>
<p>You can reach us via email or through our contact form.</p>
</body>
</html>
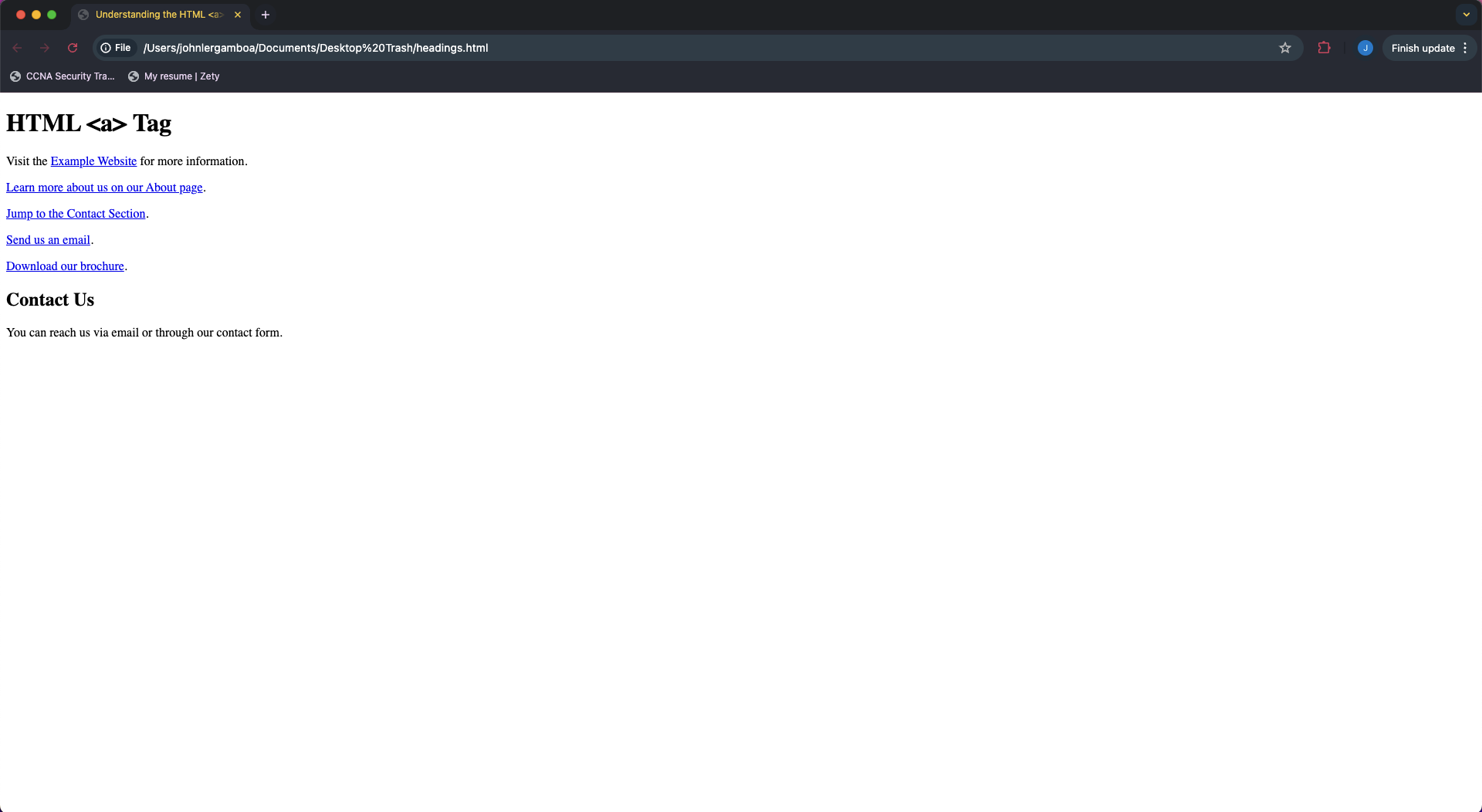
Output:

Summary
This topic will help students understand the versatility and importance of the <a> tag in HTML. They'll learn how to create various types of hyperlinks, use different attributes effectively, and apply best practices for improving both user experience and SEO.